.
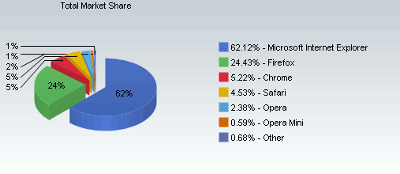
The mandate in this post title is not "Never develop in Firefox". Really what I want to stress is to do your testing in IE before you tackle other browsers. The reason? Unless you are developing in a closed environment where all your users are Firefox or Opera nuts, most of your users will be using some flavor of Internet Explorer. Below is a great breakdown of browser market share to illustrate the point (Source: NETMARKETSHARE )
So you might be thinking that means doing with out awesome tools like FireBug. And while I will admit it's going to be a little harder, what I will show you is there is plenty in IE for you to still do your job. I'll quickly go over those options now.
IE Developer Toolbar (For versions of IE less than 8) and IE Developer Tools for IE 8
These two options will give you most of everything you love in Firebug (but not all) and will become indispensable as you forge forward developing in IE. I won't mention all the good stuff here, but a few of the great tools include clearing browser caches per domain, on-screen ruler, color picker and element selector.
For IE users in 6 or 7, look here
For IE 8 users, just hit F12
IE Built in Javascript Debugging
I will warn you right now, forget to turn this off and the next page you go to could blow up in your face. Instructions for turning it on can be found here. This is a life saver when you need to know where in a javascript an error is occurring and all your browser is telling you is "Object not set to an instance of an object"... yeah really helpful.
Conclusion
In addition to what I've shown here there are tons and tons of add-ons and freeware out there to assist where these fall short. Also, if you've got visual studio, IE will attempt to debug there if you enable the option. Good luck working on the dark side!

No comments:
Post a Comment